Tips for Designing Your First Email Template
Category: Web Design - Published: Dec 13, 2011 - Tags: email
If you thought developing websites that work in IE6 was bad, wait until you start working with email templates. If you were developing websites 10ish years ago, the markup you were using then is what you use in email templates today. Table based layouts, inline styles, et cetera. It make take a while to get used to but it really isn't as bad as it sounds. Just remember to follow these couple of tips I've put together.
Know Your Limitations
Email templates use table based layouts because most email clients use super old school browsers, or word processor browsers with very poor css support. That means you cannot use css positions (fixed, absolute, relative), no z-index, no floats, background images, no clears, no overflow and on and on… Also, you guessed it, no javascript. You can try some things with css but they aren’t going to work in most email clients, including the biggies, Outlook and Gmail. You basically need to make your template a simple grid. Anything even slightly complicated (needing to use css styles to produce) needs to be saved as an image.
To start with you will have a table as wide as the browser window and your email body in a table inside of that. The more complicated you try to make your email template the more tables you will have to use. Things can get pretty messy fast, so especially for your first one, make a super simple design.
For every single bit of text you will have to write inline styles, to style it. So that means each paragraph is going to need a font-size, color, line-height and padding. To simplify things, you can use a tool like Emogrifier to convert your stylesheet info inline styles. This can save a lot of time, but you still need to go through and double check everything is correct.
Another tip is to make sure your images always have a width and height attribute, as well as an alt tag. There is a pretty good chance images may be disabled for some of your email recipients and the images will collapse if not shown, potentially messing up your layout. Also, background images tend to not work all the time, so expect to be using large images in the body of your emails if you have a heavily designed template.
Keep It Super Simple
If you are starting off in Photoshop, try to make your layouts absolutely as simple as possible. I’m talking heading area (image), body of email (live text) and footer (image). This way you can’t get into too much trouble. Unlike webpages where there are really only a dozen or so browsers you can test for, there are hundreds of email clients. You don’t want to and can’t possibly test for them all. So best case scenario is to make templates that are super simple so you can reduce the number of things that could go wrong. It is all about the content after all.
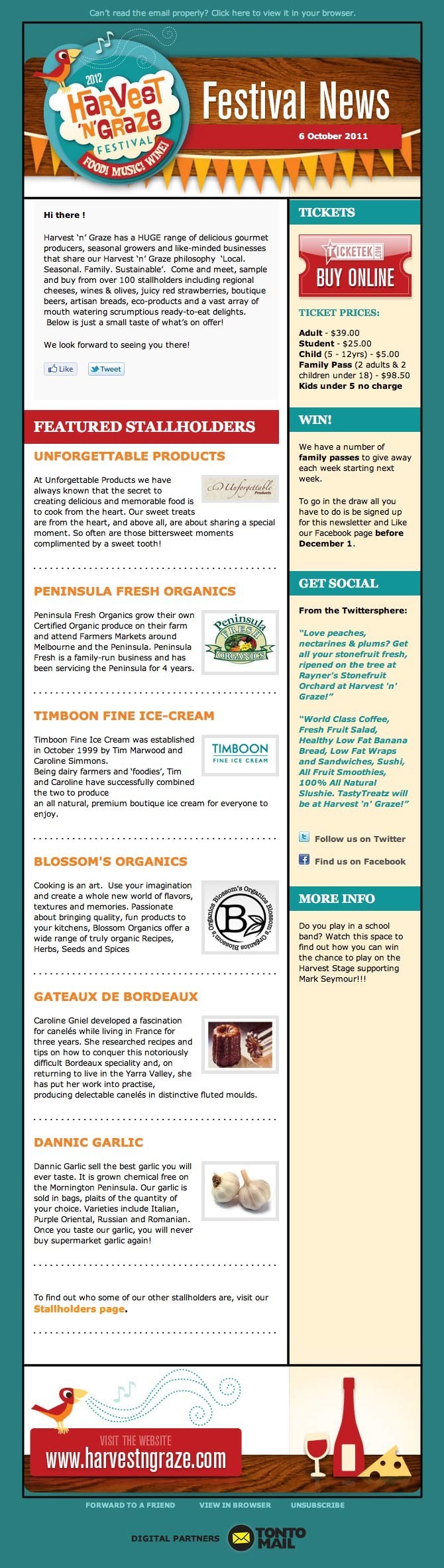
Here is a nicely designed email template from the Campaign Monitor gallery. If you didn’t look at the markup you might think this is just a normal website, just a little narrower. This one has an excellent use of images and color to make a very vibrant and fun design. But when you do look, you realize that this is actually a very simple layout. I outlined the different sections in black. The entire header is one big image. The body is a main column and a sidebar. The footer is another large image.
Email templates don’t have to look bad, you just need to think about how you are going to mark them up while you are designing.
Find a Solid Template to Start From
Especially, if you are a youngster, and have never put together a table based layout before, grab a simple blank template to start with. You want to look for something with a simple centered table, with a heading, content area, and footer. Be wary of anything too complicated. I’ve even found some templates at CampaignMonitor, that when I tested them, had some problems.
It helps to make a simple template that you can then use for all of your email templates. Test it first extensively, and only make tweaks to it as needed. It is amazing how much you can do just by swapping out images.
When In Design Doubt, Make It An Image
Since we are stuck using tables, and very limited css, any real designing we do will end up in our images. If you look at email template inspiration galleries, you’ll notice that the ones really designed well, are almost nothing but images. But you also have to remember, that many email clients turn off images by default. So if your email template is nothing but images, you will only see a number of empty boxes with alt tag information inside.
There is definitely a fine line here. Try to keep important textual information as live text whenever possible. But again, if you have to make something look good, it will probably need to be an image.
If It Is New It Doesn’t Work
Like I said earlier, most css doesn’t work in email templates. So you need to forget about html5 and css3. Don’t try to be tricky or clever, email templates need to be functional. It is all about the message after all.
You Cannot Test Everything
There are too many email clients to test for, so just stick to the big ones. If you are using a service like Campaign Monitor, you can easily see what email clients people are using to view your emails. Create an email account with the major email providers, AOL, Gmail, Hotmail, Yahoo Mail. You also want to test your emails in Internet Explorer, Chrome, Firefox, Safari and the other usual browsers. Also, always put a link at the top of you email that goes to another version of your email hosted on a server. If there is a problem with your email template, at least the reader can click that link and view the email in a browser.
Resources and Inspiration
Here are a couple of places to get some ideas about what you can do with html emails. Some of the designs are really great. Personally, I don’t enjoy creating email templates all that much but it is a skill not everyone has, and may land you some steady client work.
Here are a couple of html templates to get a start with.
Similar to the popular HTML5 Boilerplate, here is a version specifically for email templates. Use this if you have some experience with making html emails already. I would go with a simpler template if you are just starting out.
And finally, here is a solid tutorial on building html emails. Better than I could have written myself.
HTML emails can be a bear to test but don’t be scared, it only takes some practice and a couple of emails later, you will be a pro. Not to mention you won’t feel daunted by testing IE6 after dealing with these for a while.