The 5 Best CMSes for Web Designers
Category: Web Design - Published: Jan 29, 2012 - Tags: content management system expressionengine web development
As a web designer, choosing the right content management system can be a difficult task. Some of the CMSes out there are pretty difficult to learn and may require the knowledge of a programing language like PHP. For designers you want a cms that is simple, functional and does what you need without being overly bloated, here are my top five.
I’ve selected five CMSes that I feel are:
- Easy to learn
- Don’t require advanced PHP or programing knowledge, mainly just html and css
- An intuitive Control Panel
- Must be easy for clients to use
- Have good documentation and a strong community
If you are working a lot on static sites or need to make a simple site dynamic or client-editable here is a list of a couple easy and simple CMSes to choose from.
ExpressionEngine
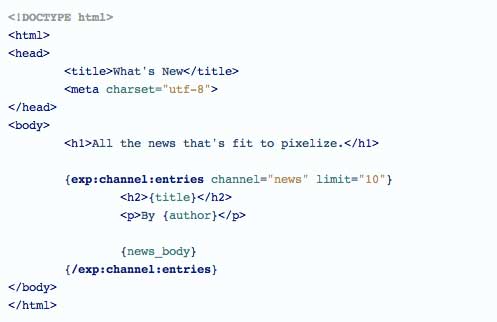
It is no secret that my favorite content managament system is ExpressionEngine. Here is a more detail explanation of why I feel ExpressionEngine is the best cms for designers if you want more. The Control Panel is fairly simple and clean. ExpressionEngine uses its own templating language which looks pretty similar to html. There are really only a handful of template tags to learn so that doesn’t take too long to figure out. Below is a simple example for the user guide.

The best part of using ExpressionEngine is the fact that you can essentially create any type of static html template you want, and easily drop it into the system. If you wanted to you could create a completely static website and have it in ExpressionEngine. The content you want to allow clients to edit or to become dynamic you can easily wrap template tags around. This is part of the reason you don’t see a lot of pre-built ExpressionEngine templates, because any html template is an ExpressionEngine template. Check out the getting started guide here.
The ExpressionEngine documentation is very good and the community is smallish compared to Wordpress or Drupal but it is active and helpful. Besides the ExpressionEngine website you can find lots of EE designers and developers on Twitter #eecms. I’ve also created a list of useful ExpressionEngine resources for beginners.
The only complaint some people have about ExpressionEngine is that is it not open source. You do have to play per licence of the software. But paying for your CMS also has it’s advantages. ExpressionEngine offers customer support via the forums. Also, the fact that it costs money means there are developers being paid to work on the system, ensuring security, making improvements and fixing bugs.
MODX
The closest open source alternative to ExpressionEngine in my opinion is MODX. It has a similar control panel, called the Manager. Also, like ExpressionEngine, MODX allows you to completely control your html and css templates. I definitely find the Manager a lot more intuitive than other CMSes like Drupal. I haven’t spent too much time playing around with it recently because I generally stick to ExpressionEngine but what I’ve seen has been pretty promising.
With a strong understanding of html and css you should be able to get pretty proficient with MODX in a few weeks. If you need an open source alternative to ExpressionEngine, I’d say MODX is your best bet.
Here are some resources for learning MODX:
- The Official Site
- MODX: The Official Guide - Super detailed book on MODX.
- MODX Rules - A MODX tutorial site.
Concrete5
Although I don’t find templating in Concrete5 to be as easy as the other two CMSes I mentioned at the top of this post, and it lacks some features that you would need PHP knowledge to implement. What Concrete5 does well is make editing content for clients super simple. Everything can be done from the front end of the website. For that reason, Concrete5 made it on the list.
Concrete5 is also an open source CMS, if that is important to you.
Here are some resources to get started with Concrete5:
- Concrete5 How-to’s
- The Developer’s Guide
- Concrete5 Beginner’s Guide - a book for people who prefer going that route.
- The Using Concrete5
WebPop
WebPop is something totally different from the other CMSes I’ve listed here. It is also pretty new. WebPop is a cloud based, hosted CMS. You buy an account and pay a monthly fee where they host the website, the data and the Control Panel. You do not pay per website. You have a choice of buying a couple different levels of accounts. Each account has a number of websites you can put onto it and sets the number of developers and users who can access the different websites on the account. At first it seemed a bit pricey but when I thought about it, it would actually cost more to pay to host all of your sites on individual hosting plans. And with Webpop you have access to all of your accounts within the same area.
For a freelancer or company who builds lots of little, simple or static websites this looks like a great solution. The control panel is incredibly simple and intuitive. One of the best I’ve seen. If you are planning on using WebPop it only seems to be worth the price if you use all of your available website spaces. So you might want to have a number of projects lined up or migrate a group of sites over at one time.
There are a few things lacking with WebPop. The amount of features available are pretty few. And there doesn’t seem to be any kind of documentation or any sort of community whatsoever. Of course if you are building simple websites you don’t really need either of those.
I have a couple of small websites that I plan on migrating over to WebPop to check it out. So I’ll be writing a much more in depth writeup sometime in the next month or two. Stay tuned.
Wordpress

You cannot really do a list like this without mentioning WordPress. It started out as a blogging platform but has worked its way into being a CMS. It doesn’t really have a lot of features built it but with it’s massive community you can find most thing you will need as a Plugin. Templating in WordPress sucks compared to all the other CMSes I mentioned. WordPress is not as bloated as Drupal but it still doesn’t do templating very well at all. But they must be doing something right because millions of people use the system.
WordPress has been very successful because of how easy it is to set up and the huge number of free and premium templates available. It is still a fantastic blogging platform but for me it lack a little bit in the CMS department.
WordPress was actually the very first CMS I tried using but I only built a couple sites with it before moving on to greener pastures. At the time, WordPress required PHP knowledge but it now does have a template tag system.
There are a million WordPress Resources out there. Here are a few more:
There are a lot of things to consider when choosing a CMS or multiple CMSes and not any single one is perfect for every job. But the ones I’ve mentioned are good for designers and clients alike. If you have a CMS you really like, or want to vouch for one of these CMSes, share your thoughts below.