Why ExpressionEngine is the Best CMS for Web Designers
Category: FeaturedCategory: ExpressionEngine - Published: Nov 11, 2011 - Tags: expressionengine
Many web designers come to the realization that they need to be able to build more than just static web pages. Some may look for a web developer partner, others look to become developers themselves, but most turn to a content management system to fill the gap.
For me, it was back when I was still in school. I was getting pretty proficient at html, css and designing interfaces, but I needed more than that. I needed to be able to create dynamic content like blogs, ecommerce solutions, galleries, whatever, but didn’t want to learn a scripting language. Design was my passion and I didn’t want to become a code monkey.
Which is where the content management system comes in handy. I played around with a lot of them. WordPress, Drupal, MODX, Concrete5 to name a few, but they all had one or two things that killed it for me. Until I started working with ExpressionEngine.
I’m not saying ExpressionEngine is a perfect solution, no CMS is, but it has worked for me and is a great choice for designers who don’t want to learn web development, yet still be able to create dynamic web content. I’ve also put together a list of a couple other CMSes for designers.
Why ExpressionEngine is Great for Designers
No PHP or Other Scripting Language is Required
ExpressionEngine uses it’s own template tag system to add dynamic content to your websites. This means you only have to deal with knowing a handful of tags and can just focus on the design. You get all the power of PHP without having to write the markup. If you want to add PHP to your templates that can be done, but it isn’t required.
The ExpressionEngine template tags are very similar to html, just with curly brackets instead of angled brackets. Here are some basic examples:
For internal links us Path:
<a href="{path='contact-us'}">Contact Us</a>
Simple pagination is created like so:
{paginate}
<p>Page {current_page} of {total_pages} pages {pagination_links}</p>
{/paginate}
To show a list of your categories use this:
{exp:channel:categories}
{category_name}
{/exp:channel:categories}
Flexibility
Hands down, the best part about ExpressionEngine is the flexibility. When dealing with Drupal and other CMSes I always felt that I had to jam my design into their system. In other words, build a website that would fit their narrow structure instead of building what I wanted. I needed a CMS where I didn’t have to start with a default theme and “make it work” with my design. ExpressionEngine is great because it makes no assumptions about your design. Build the site that you want without having to worry about whether it will work in the CMS, because it will.
With ExpressionEngine there are no starter templates to deal with so there is no having to modify code or override styles. I suppose some people like having templates to start from but for me I want a clean slate to work from. Markup my css file and my index template and drop it into ExpressionEngine. There is no need to worry about putting snippets of code into the correct include file, struggling with uncommented and cryptic code, or finding the line of code in the default stylesheet to change a font color. it is all 100% your markup.
How It Works
All dynamic content in ExpressionEngine is published in something called a Channel. You can create a channel for a photo gallery, products, blog posts, news blurbs, or whatever. You can even create channels for static web pages. What ever content you want to create, you can build a channel or multiple channels if you need, to publish that content on your website.
Inside each Channel you can create an unlimited number of Channel Fields which can hold all kinds of data like dates, blog entries, photos, relationships to other entries, and more. ExpressionEngine offers the flexibility to create the content you need for your website, and display it how you want and where you want.
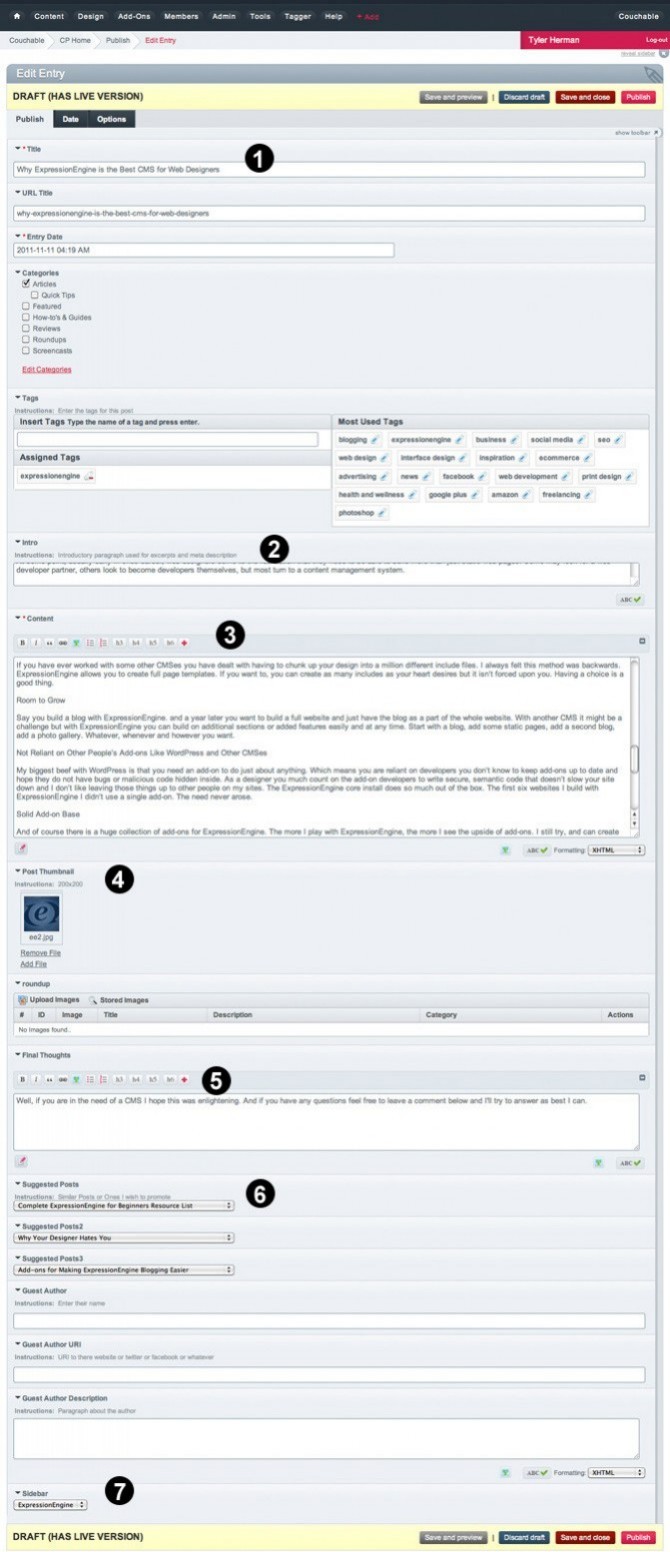
So you can see how ExpressionEngine can be set up, here are the Channel Fields located in my Post Channel. The blog post you currently are reading uses these Channel Fields:
- Title - The title of the post is a default Text Input field.
- Intro - A brief summary of the post which is used in the post and for a Meta Description
- Content - A Text Area field that contains the main body of the post.
- Post Thumbnail - A File field where I upload the thumbnail for each post.
- Final Thoughts - Another Text Area
- Suggested Posts - A Relationship field where I can select other posts to display the title, excerpt and thumbnail of.
- Sidebar - I have customized sidebars that I can select with this Relationship field.
There are a few more fields I’ve added but those are the main ones.
The Control Panel
Here is how my blog post looks from the control panel.

And here are those same Channel Fields displayed in the post.

To add dynamic content to a site in ExpressionEngine you create a channel and add fields to that channel. Now that you have a Channel set up you can create some entries. To display those entries, you just include the Channel Entries tag where you want. Which look like this:
{exp:channel:entries channel="blog"}
...blog posts displayed here...
{/exp:channel:entries}
Static Html and CSS Files are Easily Implemented
Another huge plus for me was that ExpressionEngine allows you to create static html and css templates and quickly add them into the CMS. Simply create a new template in the control panel, paste in your html, save the new template, and you are good to go. These templates can also be saved as html files that you can edit in your favorite text editor. They work with version control.
If you have ever worked with other CMSes you may have dealt with your templates being chunked up into a million different include files. Which means you have to open each individual file up and paste in your code. I always felt this method was backwards. ExpressionEngine allows you to create full page templates. If you want to, you can create as many includes as your heart desires but it isn’t forced upon you. Having a choice is a good thing.
Room to Grow
Say you build a blog with ExpressionEngine, and a year later you want to build a full website onto it. With another CMS it might be a challenge but with ExpressionEngine you can build on additional sections or added features easily and at any time. Start with a blog, add some static pages, add a second blog, add a photo gallery. Whatever, whenever, and however you want.
Not Reliant on Other People’s Add-ons Like WordPress and Other CMSes
My biggest beef with WordPress is that you need an add-on to do just about anything. Which means you are reliant on developers you don’t know to keep add-ons up to date and hope they do not have bugs or malicious code hidden inside. Just Google “Free Wordpress Templates” and almost every result will have malicious code hidden in it. ExpressionEngine is great because you can do so much out of the box. The first six websites I built with ExpressionEngine, I didn’t use a single add-on. The need never arose.
Solid Add-on Base
And of course there is a huge collection of add-ons for ExpressionEngine, from a number of trusted developers. The more I play with ExpressionEngine, the more I see the upside of add-ons. I still try, and can create sites without them but there are some really cool add-ons out there, and it gets hard to resist the temptation to use them.
Add-ons in ExpressionEngine are used to expand upon and enhance the core of the CMS. This might be by making the control panel easier to use for clients, or it could be a time-saver for you in developing the website. Take a look at Devot-EE to see the selection of add-ons available if you are curious.
Support
ExpressionEngine comes with free support via the forums. In my experience most questions have been answered on the forums the same day I post them. This can be really nice when you have a problem and cannot find the answer anywhere on the web.
Active Community
ExpressionEngine has a small (compared to WordPress or Drupal) but active and friendly community of designers and developers. Find out what is happening on the forums or on Twitter at #eecms.
Documentation and Resources
With the release of ExpressionEngine 2.3.0 a new set of documentation was release, which is a big improvement from the last version.
There is also a wealth of knowledge out there for beginners looking to start working with ExpressionEngine.
Proprietary Software
That’s right ExpressionEngine is not free. A one site license is $299.95 for a commercial license, $149.95 for a non-commercial site. There is also a one-time $99.95 Freelance license, which I’d recommend getting for your first site.
There are benefits of using a proprietary CMS. There are developers and support staff who are paid to work on the product so you know it is getting the attention it needs. They are fix bugs, maintain security and push out new features at a pretty constant rate.
So What are you Waiting For
For your first ExpressionEngine project I recommend building your own portfolio site with the $99 Freelance License. This gives you the opportunity to play around and build a site, and see the potential of the CMS.
Further Resources
To get more general information about ExpressionEngine head on over to the ExpressionEngine website. If you want to learn how to build website using ExpressionEngine I’ve put together a collection of resources for ExpressionEngine Beginners. If you are still not sure and want to see a few other CMSes for designers I’ve made a post about that too.
Well, if you are in the need of a CMS I hope this was enlightening. And if you have any questions feel free to leave a comment below and I’ll try to answer as best I can.